The Virtual Calm Room
By EA




An introduction to the Passion Project
This year, my fellow classmates and I each had the opportunity to explore a new interest in the form of a Passion Project. The chosen project can be about anything from fashion, or plants. What matters is that what ever you so choose you are genuinely passionate about. We were assigned the passion project in October, and we worked on our chosen project throughout the year until April. The in May, we get to deliver a presentation to our families and a couple guests about our what we learned and our journey along the way.
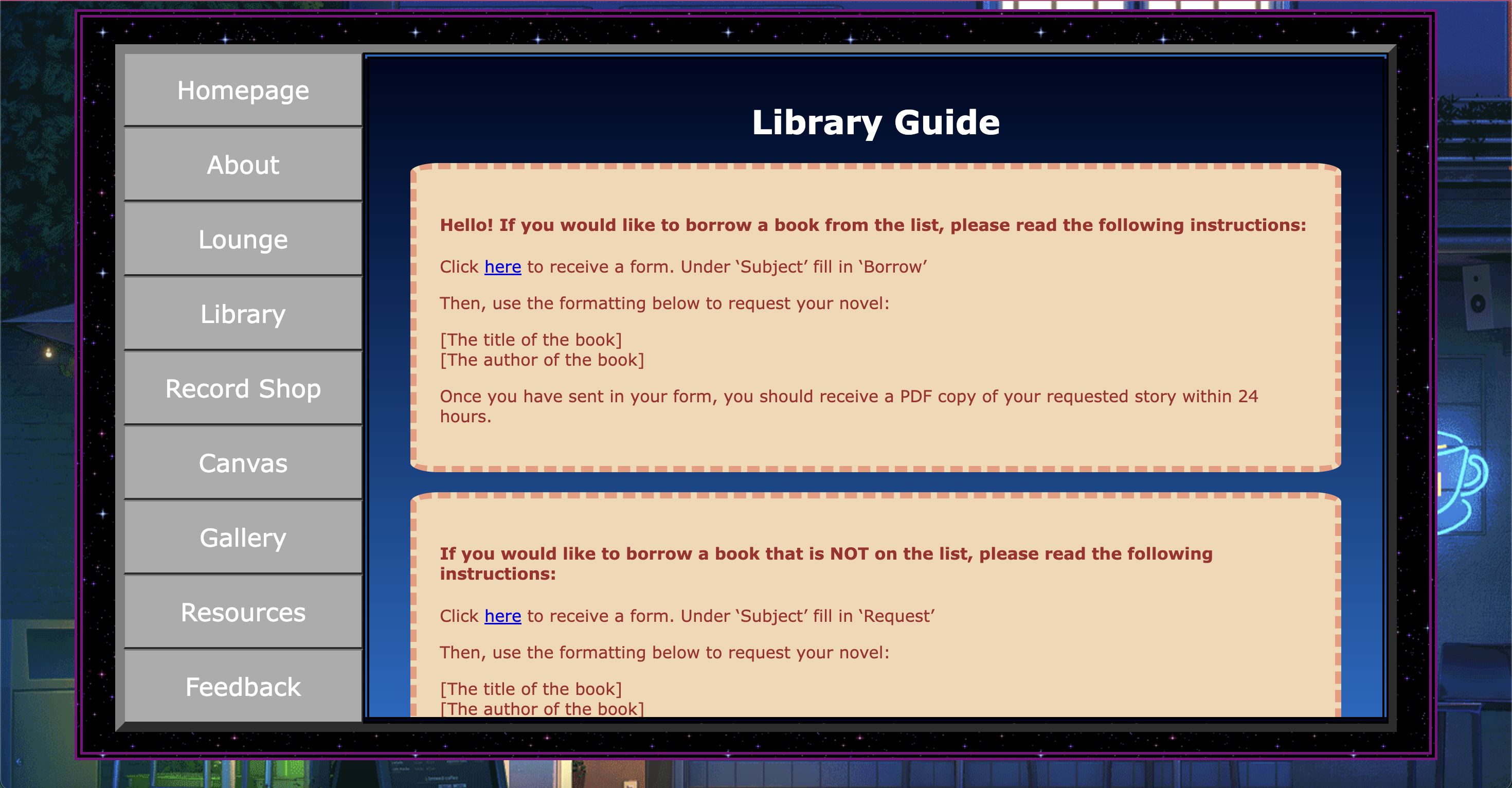
For my Passion Project, I decided that I wanted to create a digital lounge for the students at our school that could be visited at any time of day. The adventure I went on doing so was definitely one-of-a-kind, and one I can't wait to share with you.




Choosing my Passion Project

Around late September 2023, I had stumbled onto the “indie web” a collection that had been created for the purpose of promoting creativity amongst websites on the internet today. The websites were all diverse, unconventional, and fully of personality. A number of these websites had a focus on providing user resources in an astounding number of areas. After hearing that such a community existed, I immediately decided that I absolutely had to make my own and contribute to the vast archive. For fun, if nothing else. However, soon after joining, I realized that I may have been a bit too ambitious. To create a website, I would be required to learn how to code, from scratch.
However, when my classmates and I were later introduced to the passion project, I eventually decided that I would take advantage of the opportunity and endeavoured to learn something new. Learning two programming languages wasn’t going to be a cakewalk, but with the right resources and schedule I was confident that I would be able to complete such a feat.
Then came the issue of what exactly to put on said website. After giving it some thought, I reflected on what I loved about my favourite websites beneath all the glitter and GIFs. It was similar to what one loves about a pillow fort: each, in their own way, provided either a creative outlet, relaxing atmosphere, or, user connections. Regardless, in one way or another all of these were able to cheer me up on a rainy day and create that safe haven. I could only hope that everyone has a corner like that can turn to when they need it. That’s when I decided to aspire to make a one stop shop that would incorporate all of these elements.
Timeline
The Easy Stuff
My mother loves to tell me that I am, at heart, an artsy person. As such, one of the most enjoyable parts of this project was creating my site blueprints. I created numerous lists thinking about what young people my age would want or need in a time of need, and what people did to cheer themselves up on a rainy day. I had a lot of fun brainstorming all of these functions and drawing out what they would look like. Also, the beginner's code wasn't too difficult at first. Laying down a simple background, textbox, and border.

The Not-So Easy Stuff
As much as I would like to claim that I was a prodigy who mastered CSS in three days, I am not. Up until the final stages of creating my website, I encountered major issues when creating and designing responsive webpages. In full honesty, I’m not sure my learning of the coding language will ever be complete. Every time I worked on the design component, I found myself learning something new. I would be frustrated for days wondering why my two divisions weren’t lining up, only to realize that maybe I needed a container to fit them in. I felt as though working on this project definitely helped develop my problem-solving skills because of the countless hiccups I was eventually able to navigate around. If I decided that when I got home from school, I was going to solve problem A, I would have a physical list of at least four solutions to solve that problem because I could guarantee it never worked the first time.
Forward-Thinking

After starting my website, my first thought was that I would never be a computer engineer. Unsurprisingly, my feelings haven’t changed much. However, after hours of frustration, the euphoria of seeing it finally work did feel amazing. Going forward, I plan to continue developing my CSS skillset even if in the future I don’t plan to take that path. As someone who has loved art all their life, I can confidently compare it to a different sort of canvas. Whether it’s with GIFs, videos or marquee text, web design provides an outlet for creative expression. Going forward, it is one that I plan to take full advantage of.
The Profile of a Graduate
Problem Solver
Resiliant
Life-Long Learner
Passionate
Final Thoughts
This was quite an adventure. To others who may eventually create passion project of your own, I encourage you to step out of your comfort zone. Everyone who created something great took a risk, and the rest of us are no different. You may hear it everywhere, but plan accordingly. A schedule can really make the difference in whether you spend your final months of April in a stressful slouch, or in a confident catwalk. Also, make sure that whatever you choose to do resonates with who you are and your core values. When you do that, you can never go wrong.
Lastly, don’t be afraid to talk to your advisor!!! They are there to help you through your setbacks, even if you seem to be running late. In this context, they are your coach: here to help you, not give you late marks. My only regret was not reaping the full benefits of this.
Resources
https://goblin-heart.net/sadgrl/ - An amazing and so far unbeaten collection of tiles I used for my website.
https://www.w3schools.com/ - This was my base. I took the tutorials from start to finish on HTML and CSS.
https://pixelsafari.neocities.org/favicon/ - An archive of visual resources. I didn't end up using any of the dividers or animations, but I used the favicons here for all of my site's pages.
https://learnlayout.com/position - I followed this tutorial and used the cheatsheet to get a handle on the CSS flexbox model.
https://html-color.codes/ - I used this to convert my chosen colors in hex codes that I could put on my site.
https://iframe.chat/ - I used this chatbox model for my website's lounge.
https://www.cssscript.com/demo/canvas-drawing-pad/ - This was a drawing pad that I borrowed the CSS wrapper from for my own site's canvas.